Estudo Inicial
Para desenvolver nosso site de Design Crítico como este, foi necessário conhecer as boas práticas deste meio. Por isso realizamos um benchmarking de sites de designers-artistas que trabalham com Design Crítico e identificamos os fundamentos dos elementos do padrão necessário para que um site seja reconhecido como um site crítico:
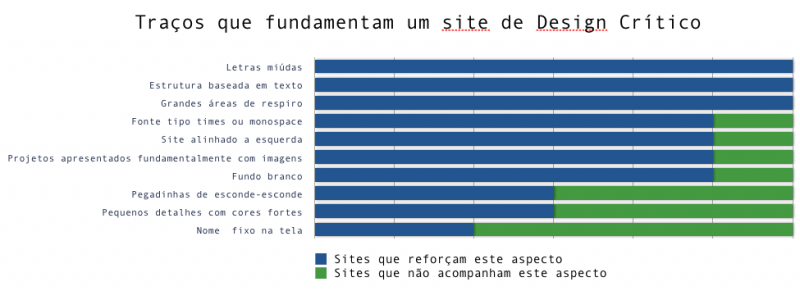
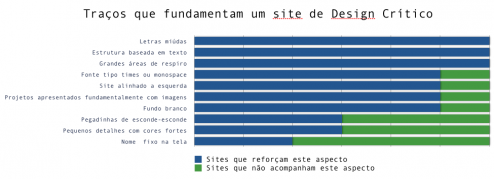
Entendemos que o padrão de um bom site de design crítico é: letras miúdas, estrutura do site baseada em texto, grandes áreas de “respiro”, site alinhado a esquerda, apresentação de projetos usando imagens grandes, fundo totalmente branco, pegadinhas e esconde-esconde, pequenos detalhes com cores fortes e o nome do site fixo na tela.
Dentre os sites analisados, temos a seguinte amostra (6):
Dunne&Raby www.dunneandraby.co.uk/content/home
Auger-Loizeau www.auger-loizeau.com/index.php?s=contact
Studio Makkin & Bey www.studiomakkinkbey.nl
Marti Guixé www.guixe.com/
Noam Toran www.noamtoran.com/NT2009/bio/
Elio Caccavale www.eliocaccavale.com/
Desta pesquisa desdobra-se o projeto C. is for Cult, para você transformar seu próprio site em um site de Design Crítico.
Proposta a partir do Estudo Inicial
Desenvolvemos um CSS (Cult Style Sheets) que funciona como um gerador automático de páginas de artista-designer de design crítico, que funciona para qualquer documento HTML e o transforma automaticamente em um website Cult. Algumas das suas vantagens:
- Elimina as imagens
- Diminui o tamanho dos textos
- Deixa os textos em cinza (para maior ilegibilidade)
- Insere amplos espaços em branco
- Diminui o número de links
- Deixa tudo meio clean e desorganizado (não se preocupe, vai parecer que é de propósito)
Baixe agora! [disponível em breve]
Screenshots
Ainda não está confiante? Alguns exemplos de transformações (antes e depois):
 Site do Bey, antes e depois
Site do Bey, antes e depois
 Site do Guixé, antes e depois
Site do Guixé, antes e depois